
امنیت جوملا
جوملا یکی از محبوب ترین سیستم های مدیریت محتوا می باشد که برای راه اندازی انواع مختلف سایت های اینترنتی توسط افراد مبتدی و حرفه ای ها مورد استفاده قرار می گیرد. با توجه به تعداد کاربران بسیار این سیستم مدیریت محتوا و متن باز بودن آن شناخت بسیاری از کد نویسی آن و حفره های امنیتی آن وجود دارد و برای آنکه وب سایت راه اندازی شده توسط جوملای شما دچار مشکلات امنیتی نگردد حتما می بایست وب سایت خود را امن سازی نمایید. امنیت جوملا بدون ایمن سازی بسیار ضعیف بوده و برای آنکه وب سایت جوملای امنی داشته باشید می بایست به موارد زیر توجه نمایید:
سرور وب هاستینگ امن
فضای هاستینگ وب سایت خود را از شرکت های معتبر هاستینگ تهیه نمایید که نکات امنیتی را در تنظیمات وب سایت شما انجام می دهد. سعی نمایید برای وب سایت جوملای خود سرور لینوکس تهیه نمایید و دقت نمایید سرور شما تنظیمات امنیتی استاندارد را بر روی فضای هاستینگ اعمال کرده باشد. تهیه هاستینگ از شرکت های معتبر که امن سازی استاندارد را انجام می دهند باعث می گردد تا وب سایت شما به دلیل حفره های امنیتی سرور با مشکل امنیتی مواجه نشود. همچنین سروری تهیه نمایید که از وب سایت های میزبانی شده خود به صورت منظم فایل پشتیبان تهیه می نماید تا در صورتی که مشکلی برای وب سایت به وجود آمد به راحتی بتوانید وب سایت خود را بازیابی نمایید. دارکوب هاست ویژه جوملا ارائه می نماید که برای سفارش می توانید به سایت هاست دارکوب مراجعه نمایید.
به روز رسانی جوملا
همیشه سعی نمایید وب سایت جوملا خود را به روز رسانی نمایید زیرا در هر به روز رسانی جدید جوملا حفره های امنیتی دیده شده در نسخه های قبلی رفع می گردد و در صورتی که از اکتنشن های خاصی در سیستم مدیریت محتوای جوملا خود استفاده می نمایید سعی نمایید آنها را نیز به روز رسانی نمایید. اکستنشن های جوملا را همیشه از سایت رسمی جوملا دانلود نموده و به سایت های دیگر اعتماد ننمایید.
امن سازی جوملا با استفاده از htaccess
حتما وب سایت جوملای خود را در سروری میزبانی نمایید که از htaccess و mod_rewrite پشتیبانی می نماید تا بتوانید وب سایت خود را به راحتی امن سازی نمایید و همچنین از قابلیت های سئو جوملا بهره مند گردید. توسط فایل htaccess به راحتی می توانید دسترسی به جوملای خود را محدود نمایید و جلوی راه های مختلف هک و بوت جوملا را ببندید. برای امن سازی جوملا توسط htaccess می توانید این مقاله را مطالعه نمایید.
ایمن سازی توسط اکتستنشن های امنیتی جوملا
جوملا اکستنشن های امنیتی فراوانی دارد که با استفاده از آنها به راحتی می توانید وب سایت خود را امن سازی نمایید در بخش زیر سه مورد از بهترین اکستنشن های جوملا را به شما معرفی می نمایم:
- jSecure یکی از اکستنشن های امنیتی جوملا می باشد که به شما قابلیت تعیین سطح دسترسی برای انواع مختلف کاربر وب سایت را می دهد. این افزونه به صورت خودکار آی پی های مشکل دار را می بندد و قابلیت های فراوانی دارد.
- jHackGuard همانطور که از نام این افزونه پیداست این اکستنشن تمامی ورودی های نا مطمئن از سمت کاربر را می بندد و آنها را در فایل لوگ ذخیره می نماید. معمولا هکرها از طریق ارسال query های مختلف اقدام به هک وب سایت می نمایند که این افزونه جلوی آنها را می گیرد.
- JomDefender این افزونه از وب سایت شما در مقابل هکرها دفاع می نماید و سطح امنیتی وب سایت شما را بالاتر می برد.
شما می توانید جوملا را تا حدی امن سازی نمایید تا دیگر نگران مشکلات امنیتی آن نباشید. برای مشاوره با دارکوب تماس حاصل فرمایید.
لینک:
دارکوب در تمام فرهنگ ها نماد تلاش و استمرار می باشد و این مجموعه با توجه به شعار خود که ارائه خدمات با ارزان ترین قیمت و بالاترین کیفیت ممکن است کلیه توان خود را برای کسب رضایت مندی مشتریان خود بکار می گیرد. دارکوب فعالیت خود را از سال 1381 در زمینه طراحی سایت، سئو و بهینه سازی سایت های اینترنتی آغاز نموده و در این سال ها موفق به طراحی 2500 وب سایت گردیده است. این مجموعه دارای مجوز فعالیت از سازمان نظام صنفی رایانه ای استان تهران، گواهی رتبه بندی از شورای عالی انفورماتیک کشور و جزو معتبرترین شرکت ها در زمینه طراحی وب سایت می باشد. دفتر مرکزی این مجموعه واقع در محله سعادت آباد تهران می باشد. خط مشی دارکوب ارائه خدمات طراحی وب سایت با بالاترین کیفیت و پایین ترین قیمت ممکن می باشد تا بدین وسیله بتواند رضایت مشتریان خود را فراهم آورد. در جهت رسیدن به این هدف دارکوب کلیه فرآیندهای طراحی سایت خود را بهینه سازی نموده است تا بتواند ساخت سایت را با بالاترین کیفیت و ارزان ترین هزینه انجام دهد. دارکوب نام و علامت تجاری ثبت شده این مجموعه می باشد و کلیه سایت های این مجموعه تحت این عنوان فعالیت می نمایند. دارکوب در کنار خدمات طراحی وب و سئو همچنین خدمات ثبت دامنه، هاستینگ و انواع پلان های مجازی و اختصاصی میزبانی وب را نیز ارائه می نماید. زبان برنامه نویسی تخصصی دارکوب PHP می باشد و آماده اجرای پروژه های برنامه نویسی تحت وب با توجه به تیم قدرتمند خود می باشد. دارکوب با توجه به سابقه فراوان خود تخصص کافی در زمینه طراحی سایت با جوملا، وردپرس، دروپال، مجنتو، اپن کارت، پرستاشاپ و سایر سیستم های مدیریت محتوای نوشته شده به زبان php را دارد. این مجموعه در جهت کاهش هزینه های بازاریابی و اجرای پروژه های خود بخش بازرگانی خود را به طور کلی حذف نموده است و به این روش توانسته هزینه های طراحی سایت را به حداقل رساند.
سورس:
دارکوب 14 سال سابقه در زمینه طراحی سایت دارد و در این سال ها در حدود 2500 وب سایت طراحی و برنامه نویسی نموده است. شعار دارکوب طراحی سایت با ارزان ترین قیمت و بالاترین کیفیت ممکن است و تا کنون موفق گردیده است خدمات طراحی وب سایت را با پایین ترین قیمت ممکن به مشتریان خود ارائه نماید. دارکوب تخصصی با استفاده از زبان برنامه نویس PHP وب سایت طراحی می نماید و در اغلب پروژه های خود از سیستم های مدیریت محتوا نظیر جوملا، وردپرس و دروپال و همچنین فروشگاه سازها نظیر مجنتو، اپن کارت و پرستا شاپ بهره می گیرد. دارکوب خدمات زیر را در حوزه طراحی وب سایت به مشتریان خود ارائه می نماید.
دپارتمان طراحی سایت دارکوب دارای دو وب سایت می باشد که می توانید برای اطلاعات بیشتر به این دو وب سایت مراجعه نمایید.
www.sitedar.com
منبع:

سبک های جدید طراحی قالب وب سایت
امروزه سبک های طراحی قالب وب سایت جدیدی به وجود آمده اند که با توجه به بهترین تجربه کاربران از وب سایت به وجود آمده اند. ریشه شکل گیری این سبک های جدید طراحی وب سایت در ایجاد ارتباط با کاربر وب سایت به بهترین شکل ممکن می باشد. در بخش زیر به تعاریف اولیه برخی از سبک های جدید طراحی می پردازیم:
{star-snippet}
طراحی دو بعدی Flat Design
به نوعی از طراحی اطلاق می گردد که از گرافیک های سه بعدی در قالب استفاده نمی گردد و المان ها در ساده ترین وضعیت خود طراحی می گردند. در این مدل طراحی دریافت و درک اطلاعات وب سایت بسیار سریعتر صورت می پذیرد زیرا ذهن کاربر درگیر گرافیک ها و بعدهای مختلف وب سایت نمی گردد. این مدل طراحی وب سایت همچنین با سایزهای مختلف صفحه نمایش بسیار ساده تر سازگار می گردد زیرا از گرافیک های تصویری در این مدل کمتر استفاده می گردد. در این مدل طراحی معمولا فونت ها بسیار بزرگتر از قبل می باشد به طوری که ارائه اطلاعات به کاربر در اولویت قرار می گیرد تا گرافیک وب سایت و به این نوع طراحی وب سایت معمولا محتوا اول Content Firest نیز گفته می شود. منبع
طراحی تک صفحه One Page Design
در این مدل طراحی با کلیک بر روی برخی از منوهای وب سایت به جای آنکه به صفحه دیگری منتقل گردیم به بخشی از همان صفحه منتقل می شویم و قادر خواهیم بود تا اطلاعات لازم را در همان بخش مطالعه نماییم. سرعت ارائه مطالب در وب سایت های تک صفحه بسیار بالاتر می باشد و نیازی نیست تا صفحه جدیدی بارگذاری گردد تا کاربر اطلاعات را مشاهده نماید. این سبک طراحی همچنین با توجه به بالا بردن مدت زمانی که کاربر در صفحه اصلی وب سایت باقی می ماند سبب افزایش رنکینگ صفحه و در نتیجه افزایش رتبه سئو صفحه وب سایت می گردد. امروزه مدت زمانی که کاربر در یک صفحه از وب سایت می ماند یکی از مهترین المان هایی است که گوگل در رنک دهی نتایج جستجو لحاظ می نماید.
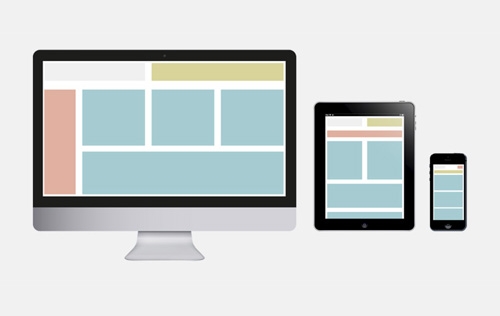
طراحی ریسپانسیو Responsive Design
در این مدل طراحی با استفاده از HTML و CSS وب سایت به گونه ای طراحی می گردد تا با کلیه سایزهای مرورگر سازگار باشد و به عنوان مثال در صورتی که وب سایت را با موبایل و تبلت مشاهده نمایید وب سایت بدون هیچ مشکلی و بدون نیاز به زوم و جا به جایی اسکرول به چپ و راست قابل رویت باشد. امروزه با توجه به اینکه 50 درصد از کاربران اینترنت از موبایل برای رویت وب سایت استفاده می نمایند نسخه موبایلی وب سایت یکی از الزامات وب سایت می باشد و موتورهای جستجو مخصوصا گوگل مدیران وب سایت را تشویق به راه اندازی نسخه موبایلی و سازگاری آن برای سایزهای مختلف صفحه می نمایند. منبع
طراحی انیمیشنی Animated Design
وجود بخش های متحرک در وب سایت باعث جذابیت بیشتر وب سایت و پویا بودن آن می گردد و در صورتی که این کار به درستی انجام گردد حس بهتری نسبت به سایت های بدون تحرک در کاربر ایجاد می گردد. قبل از این، برای انیمیشن سازی در صفحه وب سایت مجبور بودیم از فلش برای متحرک سازی المان های مختلف صفحه استفاده نماییم که مشکلی که وجود داشت آن بود که برخی از مرورگرها از فلش پشتیبانی نمی گردند و معمولا فایل های فلش بسیار سنگین تر نسبت به سایر المان های صفحه بودند و باعث کندی وب سایت می شدند. امروزه متحرک سازی معمولا با استفاده از HTML و CSS و کتابخانه های جاوا اسکریپت نظیر JQUERY و MOOTOOLS و ... انجام می گردند که حجم پیاده سازی انیمیشن به مراتب پایین تر از فلش می باشد.
طراحی 3D Design
این نوع طراحی وب سایت طرفداران خاص خود را دارد و برای آنهایی مناسب تر است که به دنبال قالب های خاص می باشند. در این نوع طراحی قالب به گونه ای طراحی می گردد که حس سه بعدی بودن فضا در کاربر ایجاد گردد و البته این سبک طراحی تداخلی با طراحی دو بعدی ندارد زیر فقط در بخشی از وب سایت این کار انجام می گردد و حس بودن در فضا در کاربر ایجاد گردد.
در پایان
امروزه بهترین سبک طراحی قالب وب سایت معمولا طراحی دو بعدی تک صفحه ریسپانسیو انمیشنی می باشد که بهترین ارتباط را با کاربر برقرار می سازد و تاثیر بسیار مثبتی بر روی سئو وب سایت دارد. هزینه طراحی وب سایت به این روش معمولا نسبت به سایر روش های طراحی بسیار بالاتر می باشد و البته نتیجه گیری از این نوع وب سایت بسیار بهتر است. دارکوب به توجه به تاثیر بسیار بالای سبک های جدید طراحی کارفرمایان محترم خود را تشویق به طراحی این سبک وب سایت می نماید.
سورس:
در صورتی که قصد دارید تمام فایل های موجود در یک فلدر را به فلدر دیگر توسط php انتقال دهید می توانید از کد زیر استفاده نمایید.
$files = scandir("source");
// Identify directories
$source = "source/";
$destination = "destination/";
// Cycle through all source files
foreach ($files as $file) {
if (in_array($file, array(".",".."))) continue;
// If we copied this successfully, mark it for deletion
if (copy($source.$file, $destination.$file)) {
$delete[] = $source.$file;
}
}
// Delete all successfully-copied files
foreach ($delete as $file) {
unlink($file);
}
لیست کل یادداشت های این وبلاگ
