
سیستم نظرات وب سایت
همه ما امروزه با آموزه هایی نظیر آنکه همیشه خودت باش و درگیر نظرات سایرین نباش آشنا هستیم و ممکن است آن را در زندگی به کار بندیم. در کنار آن یک شخص و یا شرکت نیازمند آن می باشد تا نظرات سایرین را در مورد خود بداند تا در صورت نیاز به اصلاح امور یا ارتقاء خود بپردازد. امروزه در کسب و کار دانستن نظرات کاربران و مشتریان بسیار مهم بوده و نقش تعیین کننده ای در موفقیت و عدم موفقیت شرکت خواهد داشت. در نظر گرفتن بخش نظرات برای کاربران وب سایت باعث پویایی وب سایت شده و به کاربران خود این حق را می دهیم تا آزادانه نظرات خود را در مورد مطلب، شرکت و وب سایت بیان نمایند و به صورت غیر مستقیم به کاربران خود اعلام می نماییم که نظرات آنان برای مجموعه مهم می باشد.
تاثیر سئو بخش نظرات در سایت
در صورتی که برای هر یک از صفحات محصولات و مقالات خود بخش نظرات قرار دهید تا کاربران نظرات خود را آزادانه درج نمایند انجام این کار باعث به روز رسانی صفحه در زمان های مختلف می گردد که این به روز رسانی مطلب کمک به رنک صفحه می نماید و همچنین می توانید در بخش نظرات سوالات کاربران خود را پاسخ داده و بر تاثیر مثبت و کیفیت مقاله و مطلب خود بیافزایید. همچنین در صورتی که کاربری قصد درج نظر داشته باشد مدت زمان بیشتری را در صفحه خواهد گذراند و پس از درج نظر ممکن است برای گرفتن پاسخ به صفحه مورد نظر دوباره مراجعه نماید. بخش نظرات به ایجاد مکانی برای بحث پیرامون موضوع مطرح شده منجر خواهد شد و همین مورد باعث پویایی بیشتر صفحه خواهد گردید و کاربران از آن صفحه به عنوان یک صفحه مرجع در مورد موضوع مطرح شده استفاده می نمایند. حتی ممکن است سایر کاربران با نظرات خود به تکمیل تر شدن بحث کمک نمایند و مواردی را که در بدنه اصلی مقاله خود در نظر نگرفته ایم در بخش نظرات کاربران به آن اشاره نمایند.
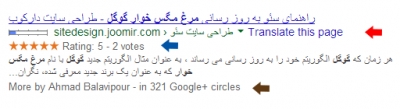
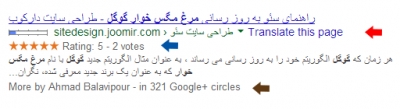
همچنین می توانیم از اسنیپت نظرات گوگل استفاده نماییم که باعث بالا رفتن رنک وب سایت خواهد گردید. به عنوان نمونه در گوگل جستجو نمایید "طراحی سایت رایگان" و مقاله دارکوب را در نتایج جستجو که دارای ستاره در بخش زیرین آن می باشد مشاهده نمایید. این ستاره ها در حقیقت برای بخش رتبه بندی مقالات وب سایت می باشد که گوگل آن را نمایش می دهد و باعث بالا رفتن رنک صفحات وب سایت می گردد. به روز رسانی صفحات باعث بالا رفتن فرکانس کراول گوگل از هر صفحه می گردد و این مورد نیز رنک صفحه را بالا می آورد.
نحوه درست بخش نظرات وب سایت
ایجاد بخش نظرات در وب سایت کار بسیار درستی می باشد اما در صورتی که نحوه درست کار را ندانید این کار ممکن است حتی به ضرر وب سایت شما باشد. برای آنکه بخش نظرات را با بهترین روش در سایت خود به کار گیرید موارد زیر را مطالعه نمایید:
- برای آنکه کاربران ترغیب به ثبت نظر شوند آدرس وب سایت نیز در فرم نظر قرار دهید البته آدرس را به صورت nofollow در وب سایت نمایش دهید
- حتما به نظراتی که نیاز است پاسخ دهید تا پویا بودن وب سایت توسط کاربران حس گردد
- فرم نظرات را حتما امن سازی نمایید و نظرات را حتما پس از تایید در سایت قرار دهید
- نظرات منفی را نیز در سایت قبول نمایید و حتما به آنها پاسخ دهید
- برای نظرات لینک منحصر به فرد در نظر بگیرید تا تعداد صفحات وب سایت شما در مورد موضوع مورد نظر بالا رود
نحوه فعال سازی اسنیپت نظرات

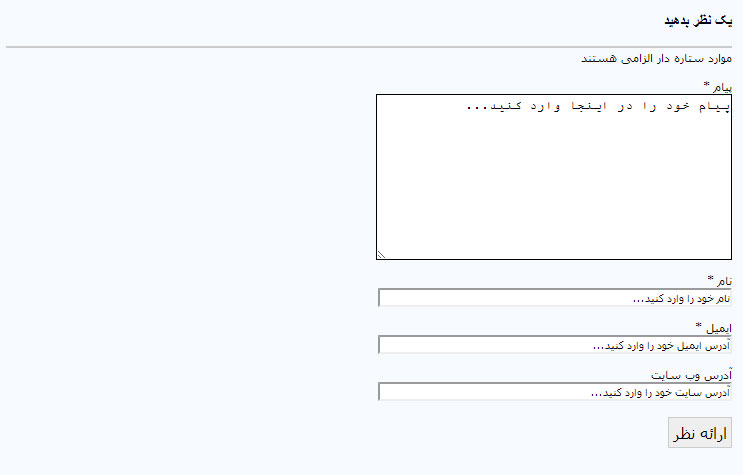
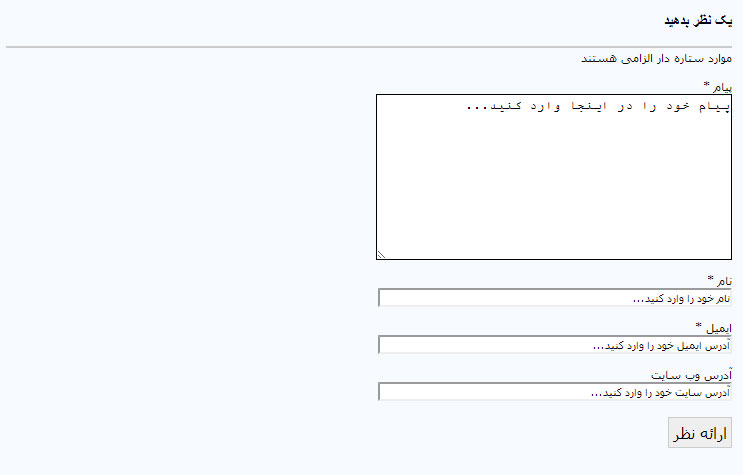
برای آنکه به مانند شکل بالا سایت شما در نتایج جستجوی گوگل با ستاره های رتبه نمایش داده شود می بایست کدهایی را در وب سایت خود قرار دهید و بخش رای دهی را می بایست به مانند تصویر زیر در سایت خود فعال نمایید.

کد نمایش نتایج رتبه بندی می بایست چیزی شبیه به کد زیر باشد:
<div class="itemRatingBlock">
<span>رتبه این آیتم</span>
<div class="itemRatingForm">
<ul class="itemRatingList">
<li class="itemCurrentRating" id="itemCurrentRating768" style="width:60%;"></li>
<li><a href="#" rel="768" title="1ستاره از 5 ستاره" class="one-star">1</a></li>
<li><a href="#" rel="768" title="2ستاره از 5 ستاره" class="two-stars">2</a></li>
<li><a href="#" rel="768" title="3ستاره از 5 ستاره" class="three-stars">3</a></li>
<li><a href="#" rel="768" title="4ستاره از 5 ستاره" class="four-stars">4</a></li>
<li><a href="#" rel="768" title="5ستاره از 5 ستاره" class="five-stars">5</a></li>
</ul>
<div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating" id="itemRatingLog768" class="itemRatingLog">رتبه <span itemprop="ratingValue" class="ahmadbalavisnippet">3</span> در <span itemprop="ratingCount" class="ahmadbalavisnippet">2</span> رای از <span itemprop="worstRating" class="ahmadbalavisnippet">1</span> تا <span itemprop="bestRating" class="ahmadbalavisnippet">5</span></div>
<div class="clr"></div>
</div>
<div class="clr"></div>
</div>
پس از ست نمودن این اسنیپت در صفحات وب سایت خود می بایست صفحات وب سایت را در چک کننده اسنیپت گوگل تست نموده تا در صورت وجود خطا آن را برطرف نمایید.
آدرس چک کننده اسنیپت های گوگل: http://www.google.com/webmasters/tools/richsnippets
آدرس:
سیستم نظرات آنلاین کاربران وب سایت